Enterprise Home Screen | Add a Full Screen Link to a Chrome Webpage
Overview
This blog details a technique to manually add full screen Chrome shortcuts to the EnterpriseHomeScreen launcher. Unfortunately, this method can only work when manually configured on each device due to Google restrictions on creating pinned shortcuts . If the modified EHS XML file is re-deployed onto another device, the pinned shortcuts will not be present unless the same manual configuration is made (which will then create duplicate icons for any existing pinned shortcuts). For this reason it will require a one-off manual creation of the required shortcut(s) on each device.
Method
- Enable pinned shortcuts in enterprisehomescreen.xml – add the following tags to the existing file if not already present:
<pin_shortcuts>
<pin_shortcuts_enabled>1</pin_shortcuts_enabled> <!-- 1=allow, 0=disable (default) -->
<bypass_confirmation>0</bypass_confirmation> <!-- 1=bypass, 0=confirm (default) -->
</pin_shortcuts>
- Modify HTML source of starting webpage to make it full screen when run from a pinned shortcut by editing the <head> section to include the following :
<head>
<!-- this is the text which will appear underneath the pinned shortcut -->
<TITLE>MyWebApp</TITLE>
<!-- this is the tag which Chrome looks for in order to run full screen (otherwise it will show the address bar by default) -->
<meta name="mobile-web-app-capable" content="yes">
</head>
- To test on a clean-booted device, first install EHS, enable ADB and then copy the existing enterprisehomescreen.xml file to a PC e.g.
adb pull /enterprise/usr/enterprisehomescreen.xml
- Edit enterprisehomescreen.xml on the PC to add the pin_shortcuts configuration section above and re-deploy it to the device under /enterprise/usr e.g.
adb push enterprisehomescreen.xml /enterprise/usr
- Zebra.com already has the required ="mobile-web-app-capable" so will run full screen from a pinned shortcut . Add Chrome to the EHS home screen in Admin mode and then run Chrome, browse to zebra.com, access the top right menu and select ‘Add to Home screen’
- The text shown above the line will be displayed under the pinned shortcut icon (shown on the right side). Edit the text to reduce the length in order to avoid formatting issues with other EHS icons after this shortcut is added to EHS.
- In this case the text is shortened to ‘Zebra’ – press Add to add the pinned shortcut and then OK to confirm that it should be added to EHS
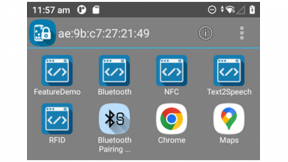
- Icon and text are now added to EHS launcher – press icon to launch and Chrome will load the embedded URL in full screen mode (provided the "mobile-web-app-capable" tag is present).
- By default the Notification bar will be visible and enabled – this behaviour can be modified using Mx to either lock the Notification bar (pulldown disabled) or remove it completely (not recommended). Web apps can also request full screen via JavaScript which will hide the notification and navigation bars until the user swipes up from the bottom of the screen or down from the top as shown below:
Swipe up from bottom of screen and press back button to restore Notification bar:

Ian Hatton
2 Replies
Hi Ian,
I tried to replicate your instructions with an MC9300 A11 terminal, EHS ver 6.3.35 at zebra.com, but I can't see the page in full screen mode. You see the address bar, open tabs etc...
Do you have any suggestions?
Best regards
I attach the EHS configuration
<?xml version="1.0" encoding="UTF-8"?><config>
<kiosk>
</kiosk>
<applications>
<link label="Zebra" pinned_activity="com.android.chrome"/>
</applications>
<tools>
</tools>
<passwords>
<admin attempts="1"/>
</passwords>
<preferences>
<title>Enterprise Home Screen</title>
<icon_label_background_color>#00FFFFFF</icon_label_background_color>
<icon_label_text_color>#FFFFFFFF</icon_label_text_color>
<orientation/>
<auto_launch_enable>0</auto_launch_enable>
<service_auto_launch_enable>0</service_auto_launch_enable>
<wallpaper/>
<kiosk_mode_enabled>0</kiosk_mode_enabled>
<keyguard_camera_disabled>1</keyguard_camera_disabled>
<keyguard_search_disabled>1</keyguard_search_disabled>
<usb_debugging_disabled>1</usb_debugging_disabled>
<system_settings_restricted>1</system_settings_restricted>
<recent_apps_button_disabled>1</recent_apps_button_disabled>
<recent_apps_access_disabled>1</recent_apps_access_disabled>
<pin_shortcuts>
<pin_shortcuts_enabled>1</pin_shortcuts_enabled> //1=allow, 0=disable (default)
<bypass_confirmation>0</bypass_confirmation> // 1=bypass, 0=confirm (default)
<wireless_info>
<show_ip_address>0</show_ip_address>
<show_mac_address>0</show_mac_address>
<show_bssid>0</show_bssid>
<show_ssid>0</show_ssid>
<show_scan_result>0</show_scan_result>
</wireless_info>
<screen_blanking>
<blanking_enabled>0</blanking_enabled>
<speed_threshold>10</speed_threshold>
<blanking_mode>1</blanking_mode>
</screen_blanking>
</preferences>
</config>
Hi Simone,
The shortcuts are not replicable on another device so will only work on the device on which they are initially created (via the Chrome 'Add to Homes screen' menu option. Also, the zebra.com homepage will no longer work in pinned mode (I think the required HTML tag was removed) so for testing I would use 'google.com' as the page to be pinned - this should appear similar to the screenshot below once the shortcut is created and used: