Exploring the Advanced Features of Zebra EMDK
Topics covered in this blog
Quick Settings Tiles
Tiles (https://developer.android.com/develop/ui/views/quicksettings-tiles) are one of the favorite shortcuts that our customers use to quickly complete recurring tasks. They discretely hide themselves in the Quick Settings panels and they are always handy when users need them
When designing your app’s UI, ensure to take into account what Google recommends on tiles: they are suitable for providing quick access to frequently performed actions.
So it’s actively discouraged to use tiles e.g. launching apps, doing one-time actions, or even creating too many tiles or using them to display information.
CODING
Creating your Tile is straightforward.
-
Begin adding a Service that inherits from the TileService
and override the needed methods
-
Such a service needs a special manifest permission
Then manage its lifecycle https://developer.android.com/develop/ui/views/quicksettings-tiles#tileservice-lifecycle
-
Define the Listening Mode, either Active (preferred but not the default) or Non-Active (the default mode)
-
To choose the Active mode, add
to the service manifest
-
-
Differences and implications of the two listening modes are given in the documentation.
-
Tiles live in states
-
STATE_ACTIVE: Indicates an on or enabled state.
-
STATE_INACTIVE: Indicates an off or paused state.
-
STATE_UNAVAILABLE: Indicates a temporarily unavailable state. The user cannot interact with your tile while in this state. This is happening for instance during the Direct boot mode.
-
-
Finally, it’s also recommended to make the Tile toggable – this way it functions primarily as a two-state switch (which is the most common behavior of tiles). This helps provide information about the behavior of the tile to the operating system and improve overall accessibility.
MAKING A TILE AVAILABLE TO THE USER
When an app containing a Tile gets installed, that tile is listed in the buckets of available tiles.
To access it manually
-
Open the Quick Settings Panel down until the Edit pen is displayed.
-
Press the edit pen and scroll down until the “Hold and drag to add tiles” section is displayed (below, on the left)
-
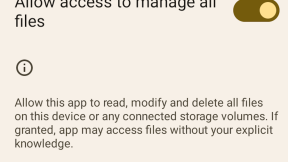
Starting on Android 13, developers can use the requestAddTileService() to remind end users that the app also provides a tile (picture on the right)
Unfortunately, manual panel editing is not the preferred method to manage tiles for Line-of-business applications.
Here Zebra EMDK comes in.
MANAGE TILES THROUGH EMDK!
So you want tiles to be managed in an unattended way.
You can then follow these steps
In Android Studio (for native Android apps) or Visual Studio (for .NET
MAUI) open the Profile Manager
Note for the current Android Studio versions in 2024: to bring up the
Profile Manager, click the Lens in the upper right corner of Android
Studio
Type in “EMDK” and click the EMDK result
In the Profile Manager's UI feature, work with these items
They are documented starting here https://techdocs.zebra.com/emdk-for-android/13-0/mx/uimgr/#quick-tile-editing-enabledisable
The available Tiles Actions are as of now
Through such APIs, you should be able to address most of the use cases.
Some Tiles are built-in and can be managed directly from a drop-down menu.
Those added by your application (*) instead must be managed by the combination of
-
Show Individual action
-
Custom Identifier, and providing its name as a parameter
If you prefer to show just one custom Tile, use the Hide All action as a first step.
(*) Please note that this feature will be available with the LifeGuard update released in
-
November 2024 for QC 6490-based devices
-
December 2024 for QC 6375 chipset-based devices
-
Later next year for SD660 devices
SAMPLE CODE
A sample project for Android Studio leveraging what is described above can be found at https://github.com/ZebraDevs/Z-TILES
ANNOTATIONS TO THE SAMPLE CODE
The sample app zTile is mainly divided into two halves, as you can see from its manifest file
- a Main Activity > This is managing the Tile visibility through EMDK
- a Tile Service > which implements the tile being displayed by EMDK
The MAIN ACTIVITY MODULE simply implements the needed EMDK interfaces (EMDKManager.EMDKListener, EMDKManager.StatusListener, ProfileManager.DataListener) and, as it's launched, invokes the EMDKManager.getEMDKManager(applicationContext, this)
then the processProfileAsync( "SetTilesVisibility",...) is called. "SetTilesVisibility" is the name of the EMDK profile to be applied.
It is defined in the asset XML as a sequence of 4 actions, all in the UI Manager context:
- All Quick Settings Tiles are hidden
- Then a tile from the internal list is shown (Bluetooth)
- Then another pre-defined tile is shown as a Custom Identifier ("Dark theme")
- Finally, this app's tile is added as a QuickTileCustomIdentifier item
The way EMDK works is documented here https://techdocs.zebra.com/emdk-for-android/6-3/guide/xmlresponseguide/#emdkmanagergetinstanceasync
The TILE SERVICE MODULE is a simple example of a Tile that makes some noise when you tap on it. It also shows how to change the tile status. Try it!
Quick Settings Tiles are introduced here https://developer.android.com/develop/ui/views/quicksettings-tiles
Note that the Tile name as is appears on the Quick Settings bar is defined in the AndroidManifest.xml, at a Service level, like android:label="zTile #1". In this way, more than one Tile can be supported by a single app.

Nicola De Zolt
.