Integrating DataWedge Into Your Expo Application
Expo is a set of tools and services built around React Native that helps you develop, build, deploy and quickly iterate on cross platform applications using JavaScript or TypeScript.
We get occasional questions from our developer community how to write an Expo application targeting Zebra Android devices so I put together an unofficial sample, https://github.com/darryncampbell/DataWedge-Expo-Sample. This sample uses DataWedge which is the recommended way to capture data - If you just want to run the sample jump to the Installation / quick start section below.
Using Expo with DataWedge
Anyone new to Expo will quickly come up against the "Managed workflow" vs. "Bare workflow" way of working. Expo has good documentation on the differences between the two and it is important to understand the differences because you can only interface with DataWedge using the 'Bare workflow'
DataWedge exposes an Intent-based API which uses Broadcast Intents to control the scanner and provides the ability to listen for scan events via Intent. The IntentLauncher API provided to 'managed' expo applications is not functional enough to interface with DataWedge, therefore a different ReactNative plugin is required.
expo init- One of the bare workflow options, e.g.
'bare and minimal, just the essentials to get started' cd- Add the plugin required to interface with DataWedge:
yarn add react-native-datawedge-intents
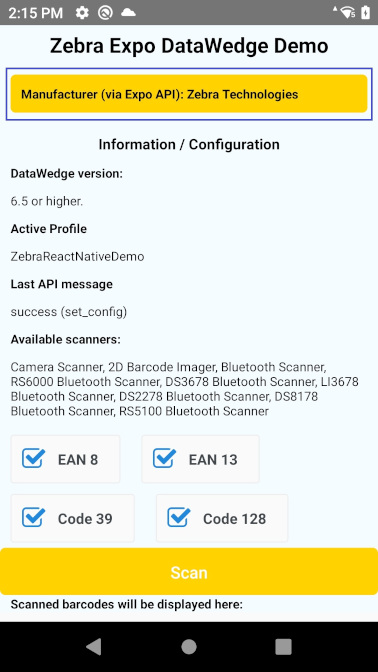
Demo
The following demo is available at https://github.com/darryncampbell/DataWedge-Expo-Sample.
There already exists an unofficial ReactNative sample for Zebra Android devices so I thought it would be worthwhile converting that to an Expo app. The Expo documentation has a section for converting an existing ReactNative app to Expo as well as a walkthrough of the bare workflow, so I followed those:
- Cloned existing https://github.com/darryncampbell/DataWedgeReactNative project, made a copy of it in this repository and changed all references from 'ReactNative' to 'Expo'
yarn add react-native-unimodules- Important: Followed the instructions at https://docs.expo.io/bare/installing-unimodules/ to update my project
yarn install- I chose to add a script to my
package.jsonto pointyarn androidtoreact-native run-androidas the old DataWedgeReactNative project did not use yarn. - I wanted to show some use of the Expo SDK so I chose Device.
expo install expo-device- Modified the existing application to use the Expo Device API to print the device manufacturer at the top of the app
View this application running by following the installation / quick start section immediately below:
Installation / Quick Start
Assuming you have an Expo environment configured
git clone https://github.com/darryncampbell/DataWedge-Expo-Sample.gitcd DataWedge-Expo-Samplecd DataWedgeExpoyarn installyarn android
If you receive Task :app:validateSigningDebug FAILED then please see this StackOverflow post

Warnings
If you receive any of the following warnings from the app:


Please refer to the DataWedgeExpo project ReadMe file.

Darryn Campbell
1 Replies
Really glad for this post online look https://freerobuxnoverification.co and have to start safely this amazing game all time.

